工具箱
ts 常用的一些工具类或方法
安装
yarn add @zeronejs/utils
1
pnpm add @zeronejs/utils
1
概览
前端 dom 相关
- LocalStorage 有代码提示的 localstorage
- SessionStorage 有代码提示的 sessionStorage
- getImageBase64 获取图片的 base64 编码
- downloadImage 单张图片下载
JSON 扩展
- jsonMinify 去除 json 代码中的注释
日期
- dateFormat 日期格式化
- beautifyTime 格式化时间为 刚刚,xx 分钟前,xx 小时前
- getAgeByBirthday 根据生日获取年龄
is 类型断言
实用类型别名
- Merge 类型合并
- MergeType 把一堆类型 如:
Partial<Pick<User, "name">> & Omit<User, "name">合并成简单的{name?:string;age:number} - PickMethodsKey 选出方法的所有 key
- PickReadonly
- PartialByKeys
- RequiredByKeys
- DeepRequired 深度 Required
随机字符串
- randomChars 随机字符串, 包括大小写字母和数字
- randomNumChars 只包括数字
- randomStrChars 只有小写字母
DOM
LocalStorage
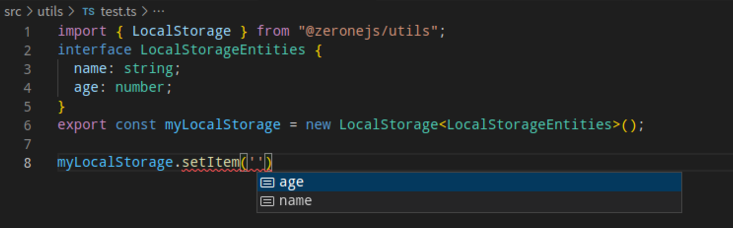
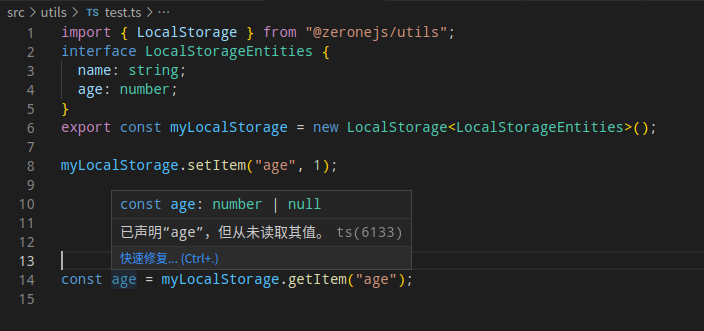
有代码提示的 localstorage
- 示例:
import { LocalStorage } from "@zeronejs/utils";
interface LocalStorageEntities {
name: string;
age: number;
}
export const myLocalStorage = new LocalStorage<LocalStorageEntities>();
myLocalStorage.setItem("age", 1);
const age = myLocalStorage.getItem("age");
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- 你将会有一个友善的代码提示


SessionStorage
用法与LocalStorage 相同。
- 示例:
import { SessionStorage } from "@zeronejs/utils";
1
getImageBase64
获取图片的 base64 编码
- 示例:
import { getImageBase64 } from "@zeronejs/utils";
const img = document.createElement("img");
const res = getImageBase64(img);
1
2
3
4
2
3
4
downloadImage
单张图片下载
- 示例:
import { downloadImage } from "@zeronejs/utils";
downloadImage("you img url", "filename.png");
1
2
3
2
3
JSON 扩展
jsonMinify
去除 json 代码中的注释
- 示例:
import { jsonMinify } from "@zeronejs/utils";
const source = `
// this is a JSON file with comments
{
"foo": "bar", // this is cool
"bar": [
"baz", "bum", "zam"
],
/* the rest of this document is just fluff
in case you are interested. */
"something": 10,
"else": 20
}
/* NOTE: You can easily strip the whitespace and comments
from such a file with the JSON.minify() project hosted
here on github at http://github.com/getify/JSON.minify
*/`;
const assertValue =
'{"foo":"bar","bar":["baz","bum","zam"],"something":10,"else":20}';
const isPass = jsonMinify(source) === assertValue;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
日期
dateFormat
日期格式化
- 示例:
import { dateFormat } from "@zeronejs/utils";
dateFormat(Date.now(), "YYYY-mm-dd HH:MM:SS");
1
2
3
2
3
beautifyTime
格式化时间为 刚刚,xx 分钟前,xx 小时前
- 示例:
import { dateFormat } from "@zeronejs/utils";
dateFormat(Date.now(), "YYYY-mm-dd HH:MM:SS");
1
2
3
2
3
getAgeByBirthday
根据生日获取年龄
- 示例:
import { getAgeByBirthday } from "@zeronejs/utils";
getAgeByBirthday(new Date("2020/07/01"));
1
2
3
2
3
is 类型断言
isObjectLikeisBooleanisStringisNumberisSymbolisDateisInteger整数isDecimal小数isNegative负数isPositive正数isOdd奇数isEven偶数isUndefinedisNullisNilnull 或 undefinedisError
实用类型别名
Merge
类型合并
- 示例:
import type { Merge } from "@zeronejs/utils";
type foo = {
name: string;
age: string;
};
type coo = {
age: number;
sex: string;
};
type Result = Merge<foo, coo>; // to be {name: string, age: number, sex: string}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
MergeType
把一堆类型 如:Partial<Pick<User, "name">> & Omit<User, "name"> 合并成简单的 {name?:string;age:number}
- 示例:
import type { MergeType } from "@zeronejs/utils";
interface User = {
name: string;
age: string;
}
type Result = MergeType<Partial<Pick<User, "name">> & Omit<User, "name">>; // to be {name?:string;age:number}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
PickMethodsKey
选出方法的所有 key
PickReadonly
- 示例:
import type { PickReadonly } from "@zeronejs/utils";
interface Todo {
title: string;
description: string;
completed: boolean;
}
const todo: PickReadonly<Todo, "title" | "description"> = {
title: "Hey",
description: "foobar",
completed: false,
};
todo.title = "Hello"; // Error: cannot reassign a readonly property
todo.description = "barFoo"; // Error: cannot reassign a readonly property
todo.completed = true; // OK
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
PartialByKeys
- 示例:
import type { PartialByKeys } from "@zeronejs/utils";
interface User {
name: string;
age: number;
address: string;
}
type UserPartialName = PartialByKeys<User, "name">; // { name?:string; age:number; address:string }
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
RequiredByKeys
- 示例:
import type { RequiredByKeys } from "@zeronejs/utils";
interface User {
name?: string;
age?: number;
address?: string;
}
type UserRequiredName = RequiredByKeys<User, "name">; // { name: string; age?: number; address?: string }
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
DeepRequired
深度 Required
- 示例:
import type { DeepRequired } from "@zeronejs/utils";
interface User {
name?: {
first?: string;
second?: string;
};
age?: number;
address?: string;
}
type UserDeepRequired = DeepRequired<User>; // name: {first: string; ssecond: string;};age: number;address: string;}
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
随机字符串
randomChars
随机字符串, 包括大小写字母和数字
- 示例:
import { randomChars } from "@zeronejs/utils";
randomChars();
1
2
3
2
3
randomNumChars
随机字符串,只包括数字
- 示例:
import { randomNumChars } from "@zeronejs/utils";
randomNumChars();
1
2
3
2
3
randomStrChars
随机字符串,只有小写字母
- 示例:
import { randomStrChars } from "@zeronejs/utils";
randomStrChars();
1
2
3
2
3